시맨틱하게 태그를 잘쓰면 검색이 잘된다고 한다.

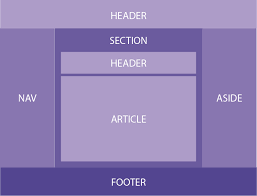
<header> 머리글, 제목, 헤더
<nav> 네이게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크 공간을 위주로 표현
<aside> 좌측과 우측 사이드 위치의 공간을 의미하며, 본문 외에 부수적인 내용을 주로 표현하는 태그
<section> 말그데로 주제, 카테고리 별로 섹션을 구분하는 용도의 태그로 주로 사용. 같은 테마를 가진 여러개의 콘텐츠의 그룹화
<article> 기사, 블로그 등 텍스트 위주의 페이지를 구성할때 주로 사용.
<footer> 바닥글, 문서 하단에 들어가는 정보 구분 공간을 표현하는 태그
<address> 콘텐츠 작성자나 사이트 소유자의 정보등을 부가적으로 담는 기능
<hgroup> 제목과 관련된 부제목을 묶는 태그
<main> 이름처럼 문서 <body>의 중심 주제, 주요 내용 또는 응용 프로그램의 중심 기능과 직접 관련되어나 확장되는 콘텐츠를 나타낸다.
<details> 주변 문맥에서 표시된 구절의 관련성 또는 중요성으로 인해 참조 또는 표기 목적으로 표시되거나 강조된 텍스트를 나타냅니다.
<figure> 이미지, 다이어그램, 사진 등 독립적인 컨튼츠 정의시 사용
<figcaption> <figure> 요소의 설명 캔션(caption) 정의
<mark> 현재 맥락에 관련이 깊거나 중요한 부분 강조
<time> 시간의 특정 지점 또는 구간, datetime과 같은 속성을 이용해 알림같은 기능 구현
<summary> details 요소에 대한 요약, 캡션 또는 범례를 지정합니다. summary 요소를 클릭하면 상위 details 요소의 상태가 열리고 닫힘.
'Front-End > HTML , CSS' 카테고리의 다른 글
| form , label(HTML) (0) | 2024.01.05 |
|---|---|
| ul , ol ,주석 사용방법(HTML) (0) | 2024.01.05 |
| Image삽입 , a태그(링크) (0) | 2024.01.05 |
| 블록레벨 , 인라인 요소 (0) | 2024.01.05 |
| <table>에 대해(HTML) (0) | 2024.01.05 |



