ul, ol은 리스트다.

ul - 순서 없이 정렬
(unordered List)
ol - 순서 있게 정렬
(Ordered List)
둘 다 ul 안이나 ol 안이나 li태그(자식)을 넣어주면 된다.
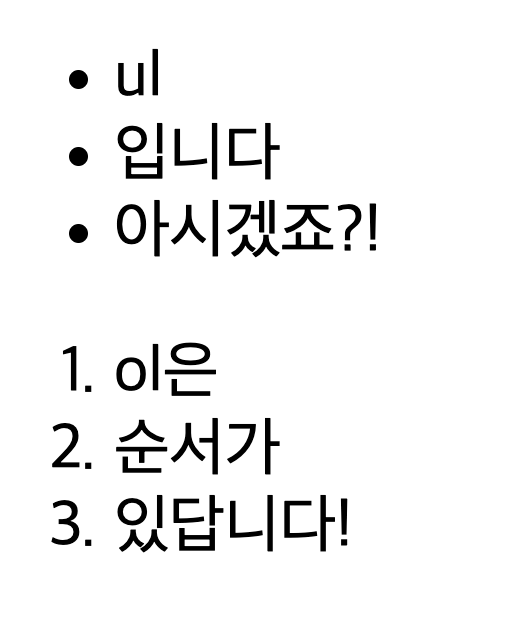
<ul>
<li>ul</li>
<li>입니다</li>
<li>아시겠죠?!</li>
</ul>
<ol>
<li>ol은</li>
<li>순서가</li>
<li>있답니다!</li>
</ol>
---
주석 사용방법
코드 치는 곳에
맥 : command + /
window : ctrl + /
주석이 생긴다. 이건 컴퓨터가 읽지 못해서 필수사항이나 메모같은 걸 해도 좋다.
<!-- -->
'Front-End > HTML , CSS' 카테고리의 다른 글
| input(HTML) (0) | 2024.01.06 |
|---|---|
| form , label(HTML) (0) | 2024.01.05 |
| Image삽입 , a태그(링크) (0) | 2024.01.05 |
| 블록레벨 , 인라인 요소 (0) | 2024.01.05 |
| <table>에 대해(HTML) (0) | 2024.01.05 |



