<form>은 입력 요소를 감싸며, 입력값을 서버측으로 제출(submit)할 수 있다.
<form> 태그 안에 여러 입력태그들을 포함시키면, 해당 입력 요소들은 양식의 개별 항목으로써 역할을 수행한다.
물론 단순히 폼 요소 안에 입력 요소를 포함한 것만으로는 서버에 입력 값을 전송할 수 없다.
<form> 태그가 역할을 수행할 수 있도록 다음 속성들을 사용하자.
action : 입력값을 전송한 서버의 url 이다.
(현재는 서버가 없어 임의로 지정해놓았다.)
method : 클라이언트가 입력한 데이터를 어떤 식으로 전송할지(GET or POST)
get은 서버에서 가져올게요.
post는 서버에 요청 보낼게요!
라는 정도로 일단 넘어가자
<form method="post" action="fake_server.php">아이디
<input type="text" id="ss" name="id">
<label for="pw" name="">비밀번호</label>
<input type="password" id="pw">
<br>
<input type="button" value="로그인">
</form>
코드를 보면 아이디에 "name 속성"을 넣었는데
이렇게 하면 서버에서 정보를 받을 때 id : (내가 입력한 값) 이런식으로 전송을 받게 된다.
<label for="pw">비밀번호</label>
<input type="password" id="pw">
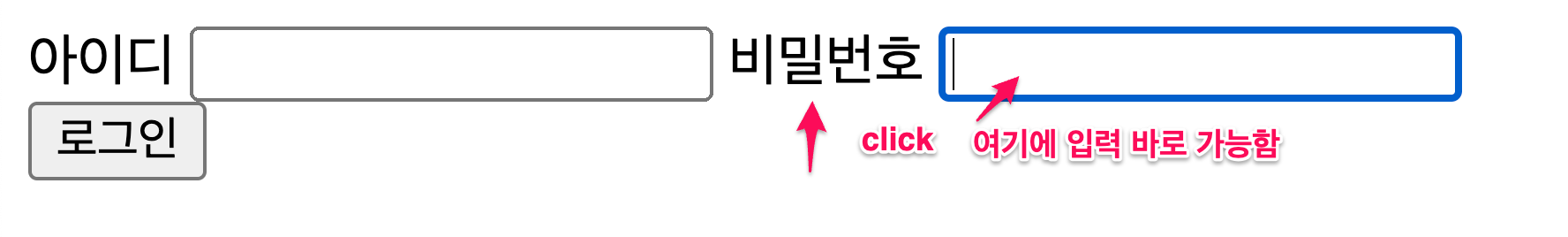
여기서 label을 쓴 이유는 한글로 된 "비밀번호"를 눌러도 빈칸에 값을 넣을 수 있도록 한 것이다.
!!!주의점!!!
for이랑 id가 일치해야한다

'Front-End > HTML , CSS' 카테고리의 다른 글
| meta(HTML) (0) | 2024.01.06 |
|---|---|
| input(HTML) (0) | 2024.01.06 |
| ul , ol ,주석 사용방법(HTML) (0) | 2024.01.05 |
| Image삽입 , a태그(링크) (0) | 2024.01.05 |
| 블록레벨 , 인라인 요소 (0) | 2024.01.05 |


