
table은 표를 만든다고 생각하면 쉽다.
해당 태그들이다.
tr(table row) : 행 (가로)
td (table heading) : 행,열의 제목
caption : 표 제목
thead : 머리글
tfoot : 꼬리말
tbody : 본문
col / colgroup : 스타일을 위한 열(그룹)

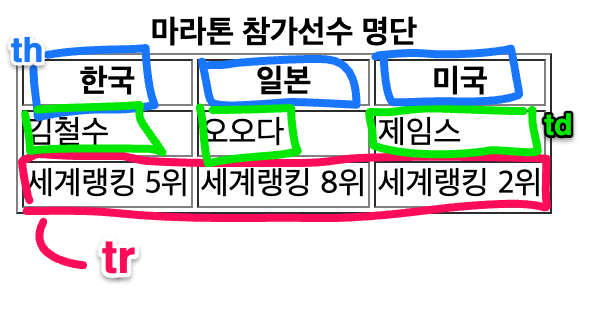
이렇게 굵은 글씨인 국가는 각각 th ,
요소 하나하나가 td ,
행이 여러개 묶인건 tr이다.
<!DOCTYPE html>
<html lang = "ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
</head>
<body>
<table border="1">
<caption>
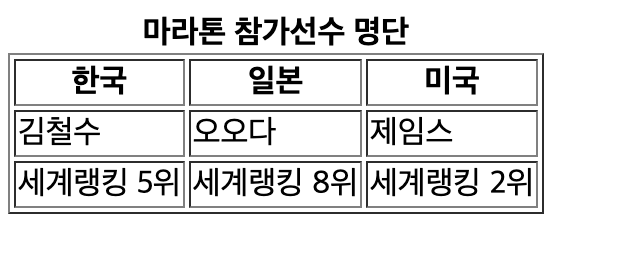
<strong>마라톤 참가선수 명단</strong>
</caption>
<thead>
<tr>
<th>한국</th>
<th>일본</th>
<th>미국</th>
</tr>
</thead>
<tbody>
<tr>
<td>김철수</td>
<td>오오다</td>
<td>제임스</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>세계랭킹 5위</td>
<td>세계랭킹 8위</td>
<td>세계랭킹 2위</td>
</tr>
</thead>
</tfoot>
</table>
</body>
</html>
'Front-End > HTML , CSS' 카테고리의 다른 글
| form , label(HTML) (0) | 2024.01.05 |
|---|---|
| ul , ol ,주석 사용방법(HTML) (0) | 2024.01.05 |
| Image삽입 , a태그(링크) (0) | 2024.01.05 |
| 블록레벨 , 인라인 요소 (0) | 2024.01.05 |
| 시맨틱 태그 모음(HTML) (0) | 2024.01.05 |



