라우팅
사용자가 요청한 URL을 보여주는 행위 //페이지 이동 행동!
라우터
라우팅을 하기 위해 관리하고 처리하는 도구
ex ) next/router(13) , next/navigation(14) 라우터
라우트
특정 컴포넌트 , URL 간의 매핑을 나타낸다.
일반적으로 페이지의 경로와 해당 경로에 표시할 컴포넌트를 정의하는데 사용 된다.
react -> router/index.tsx
app router = next14부터 도입된 놈임.
acme.com/dashboard/settings
전체 : url path
/ 대쉬보드
안에 내용물 : 세그먼트 (settings , dashboard)
페이지생성

넥제 앱라우터 치명적 단점은
page.tsx가 남발된다는 것이다.
그래서 페이지에 대한 이름을 바꿔놓는 것이다.
page.tsx는 바꿀 수 없지만 , 함수 이름은 바꿀 수 있음.
경로에 맞는 함수 이름으로 해주는거다.
파스칼 케이스로 하는 게 좋다.


이름/about/members
이런식으로 만들고 싶으면 ,
about 폴더 안에 members 폴더 만들고 page.tsx를 만들면 된다.

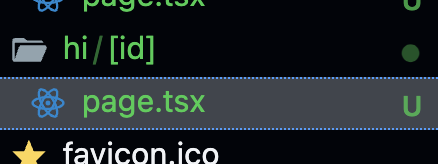
다이나믹 라우팅


이런식으로 [id] 이렇게 하면 , id자리에 뭘 해도 똑같은 걸 보여줄 수 있다.
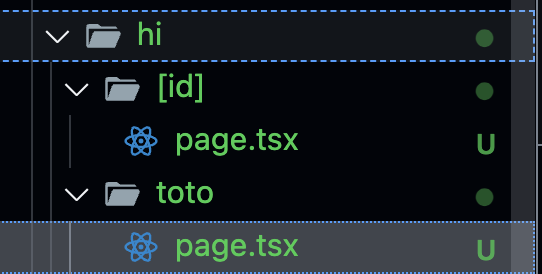
중첩 라우팅
걍 같은 폴더 안에, 폴더 안에 또 폴더 이런 거 말하는것이다.
같은 경로에 같은 동적 세그먼트 값이 없다.
ex)/product/[id]/review.[id]
이런식으로 안에 id값이 겹치면 안된다.
근데 예를 들어 정확히 hi/review폴더에 page.tsx가 있다?
그러면 hi/review 빼고 다 걸리게 되는 것이다!
예를들어 동적라우팅 두개 쓰고 싶으면 ,
hi/[id]/bye/[id] 뭐 이런식으로 폴더 구조 짜면 되는거다.
이거 안에 page.tsx 넣으면 되는거다.
포괄적 경로
특정 경로 이하의 모든 경로를 포괄적으로 허용하는 라우트 지정방식을 말한다.
docs/(..slug) 이런식으로 하면 ,
docs/라는 글자만 보장되면 page.tsx를 보여주는 것이다.
포괄적은 근데 잘 안쓴다고 한다.
쓰임새
다이나믹 라우팅 : 사용자 & 게시물 ID값 같은 특정 부분이 변할 때
포괄적 경로 : 특정경로 패턴이 아닌 모든 경로를 포괄하여 처리하는 방법
404 페이지와 같이 정의되지 않은 모든 경로를 처리하거나, 모든 하위 경로를 하나의 컴포넌트로 처리해야할 때 유용
(public)
이런 식으로 소괄호로 되어 있는 폴더는 Route경로에 직접적인 영향을 미치지 않는다.
Route들을 단순히 그룹화하기 위해서 존재한다.
실무에서 상당히 많이 사용한다!!
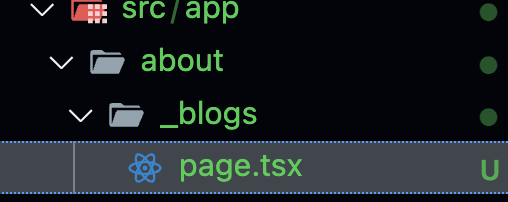
private한 폴더구조 만들기
_blogs/page.tsx

이렇게 만드니까 숨겨진다!
접근이 안되는 것이다.
신버전은 blog 이렇게 하면 , 바로 가능하다.
_blog 이건 백업용으로 써도 될듯
소괄호 할 때 ,
auth 그룹 -> app/(auth)/~~~
어드민 그룹 app/(admin)/~
Link 태그
<Link href="/about">link는 a대체로 href로 하는거임</Link>
이런식으로 작성하면 된다!
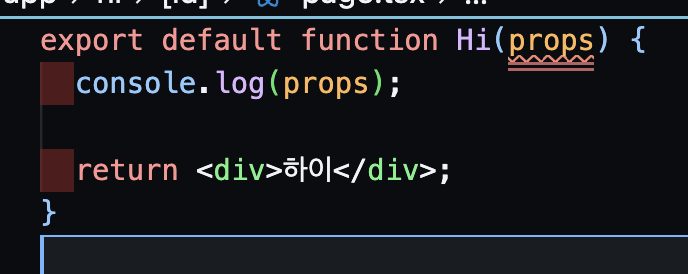
홈페이지에 [id]값 있는데
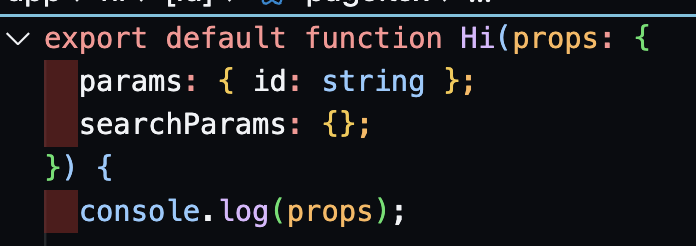
그걸 받으려면 params라는 걸 사용해서 받을 수 있음.


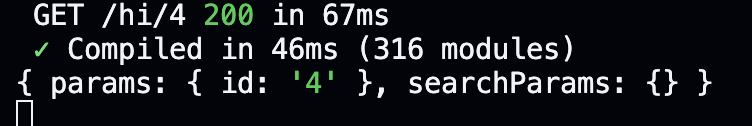
프롭스에 만들고 터미널에 이렇게 뜸.
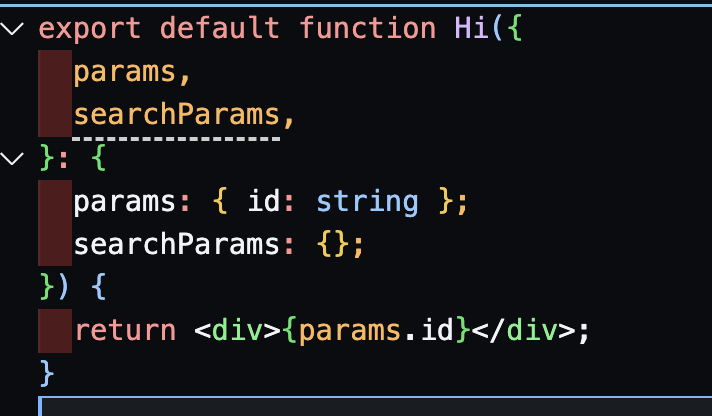
파람스자체를 긁어서 타입에다가 놓는다.


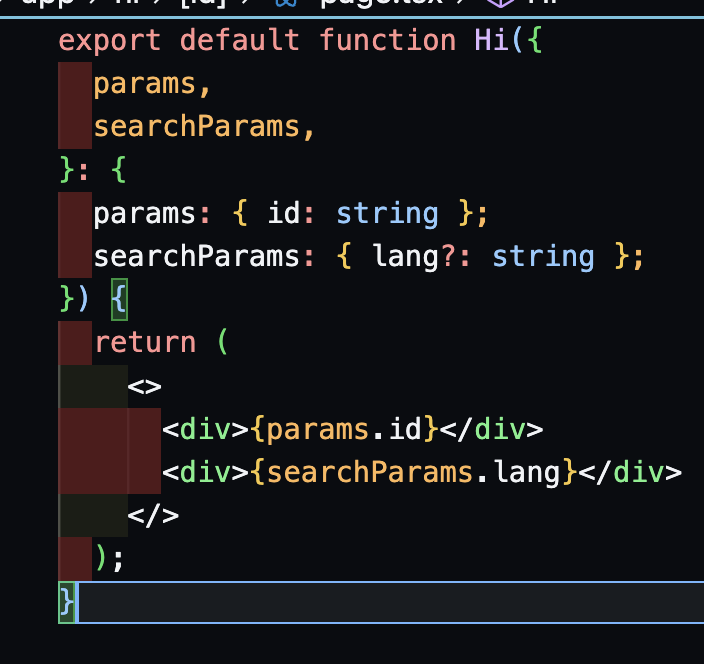
최종적으로 , props를 params,serchParams를 갖다 놓으면 되는 것이다.
searchParams는 쿼리스트링을 위한 것이다.



중첩다이내믹 경로는 그 앞에 거처온 앞에 값도 한번에 받아올 수 있다!
중첩다이내믹이라고 뭐 달라지는 거 없고
쿼리스트링 값 가져오는 것 그 이상 이하도 아니다.
'Front-End > Next.js' 카테고리의 다른 글
| 404 ,error , loading (0) | 2024.07.30 |
|---|---|
| layout.tsx (0) | 2024.07.30 |
| 리액트 서버컴포넌트 , 클라이언트 컴포넌트 (0) | 2024.07.30 |
| SSR 되어있는지 검사 어떻게 해요? + 최적화 검사 (0) | 2024.07.29 |
| Next.js를 왜 쓰는가? (0) | 2024.07.29 |



