강력한 커뮤니티와 광범위한 생태계
원래 유저 수가 많으면 내가 겪을 문제를 미리 해결하신 분들이 많다는 뜻이다.
정보량이 많아 문제해결이 비교적 쉽다.
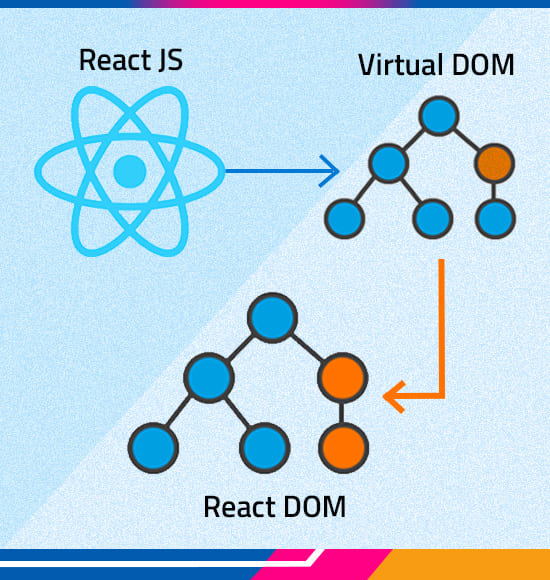
가상 돔 - 원래 돔 구조 카피한게 가상돔임.

그냥 돔으로만 작업하면 최하단에 있는 놈을 건드렸을 때 ,
제일 위부터 최하단 놈을 건드려야 하는데 이게 성능저하가 굉장히 많이 일어남.
가상돔을 이용하면 그 부분만 교체할 수 있음.
작동방식
초기 렌더링시 - 가상돔 생성
변경 사항 감시 - 상태,props가 변경되면 새로운 가상돔 생성 , 기존 돔과 비교해 차이점을 찾음
실제 dom 업데이트 - 변경된 부분만 실제 dom에 반영
Tip)
export default 가 없다면 , import { App } from "./app.tsx" 이렇게 사용해야 한다.
export default 쓰면 중괄호 안써도 됨.
Public 폴더는 정적파일만 넣어야 함.
'Front-End > React' 카테고리의 다른 글
| 리액트 불변성 (0) | 2024.07.25 |
|---|---|
| 코드분석(To-do-list) (3) | 2024.07.24 |
| 조건부 렌더링 (0) | 2024.07.24 |
| children (0) | 2024.07.23 |
| 설치(NPM , YARN , NPX) (0) | 2024.07.22 |



